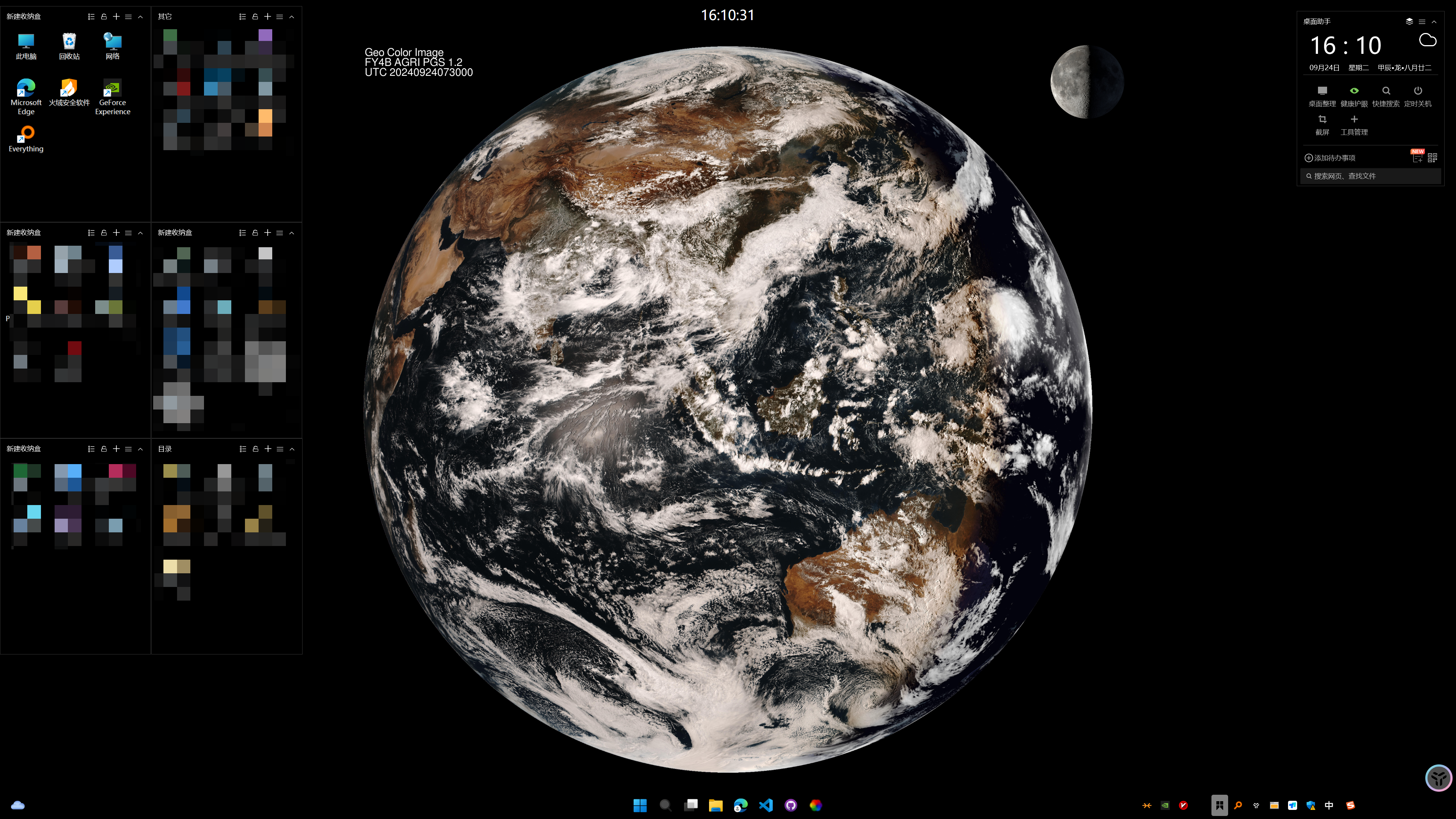
显示效果#

使用的软件#
- Lively Wallpaper(Github) : 开源的动态桌面软件,可导入HTML页面作为桌面壁纸
- TranslucentTB(Github) : 开源的任务栏透明软件
- 360桌面助手 : 360出品的免费桌面整理工具,使用下来无广告。相比腾讯桌面助手个人感觉360的更好用
导入的HTML文件#
内容参考于FengYun_Dynamic_wallpaper(Github)
这个文件是我自己做的优化:
ZhuZH_EarthWallpaper.html
在Lively Wallpaper软件中导入HTML文件即可使用,可根据自己的需求做调整。
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Earth Image Switcher</title>
<style>
body {
margin: 0;
padding: 0;
background-color: #000000;
height: 100vh;
overflow: hidden;
}
.container {
position: relative;
width: 100%;
height: 100%;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
#earth-image {
width: 90vmin;
height: 90vmin;
/*border-radius: 50%;*/ /*把卫星地球周围的文字显示去掉*/
background-size: cover;
}
#moon-image {
position: absolute;
width: 10vmin; /* 宽尺寸*/
height: 10vmin; /* 高尺寸 */
/*border-radius: 50%;*/
background-size: cover;
top: 5vmin; /* 地球的右上角 */
right: 40vmin; /* 地球的右上角 */
z-index: 2;
}
#time-display { /*在屏幕最上面显示时间*/
position: fixed;
top: 0;
width: 100%;
text-align: center;
background-color: #000;
color: #fff;
padding: 10px 0;
font-size: 1.5em;
z-index: 1000;
}
</style>
</head>
<body>
<div id="time-display"></div>
<div class="container">
<div id="earth-image"></div>
<div id="moon-image"></div>
</div>
<script>
function updateTime() { /*更新时间显示的函数*/
const timeDisplay = document.getElementById('time-display');
const now = new Date();
const hours = String(now.getHours()).padStart(2, '0');
const minutes = String(now.getMinutes()).padStart(2, '0');
const seconds = String(now.getSeconds()).padStart(2, '0');
timeDisplay.textContent = `${hours}:${minutes}:${seconds}`;
}
function getMoonImageUrl() { /*获取月球图片的函数*/
const baseDate = new Date('2024-09-19');
const baseNumber = 6301;
const today = new Date();
const daysDiff = Math.floor((today - baseDate) / (24 * 60 * 60 * 1000));
const urlNumber = baseNumber + (daysDiff*24);
return `https://moon.nasa.gov/mvg.2024/${urlNumber}.jpg`;
}
const images = [ /*卫星图片数组*/
'https://img.nsmc.org.cn/CLOUDIMAGE/FY4B/AGRI/GCLR/FY4B_DISK_GCLR.JPG',
'https://img.nsmc.org.cn/CLOUDIMAGE/FY4B/AGRI/SWCI/FY4B_DISK_SWCI.JPG'
];
let currentIndex = 0;
const earthImage = document.getElementById('earth-image');
const moonImage = document.getElementById('moon-image');
function switchImage() { /*更新并切换卫星图片的函数*/
currentIndex = (currentIndex + 1) % images.length;
earthImage.style.backgroundImage = `url(${images[currentIndex]})`;
}
function switchMoon() { /*更新月球图片的函数*/
moonImage.style.backgroundImage = `url(${getMoonImageUrl()})`;
}
// 初始化
earthImage.style.backgroundImage = `url(${images[currentIndex]})`;
moonImage.style.backgroundImage = `url(${getMoonImageUrl()})`;
updateTime(); // 初始化时立即调用一次
// 定时器
setInterval(switchImage, 10 * 1000); // 10秒切换一次卫星图片
setInterval(switchMoon, 10 * 60 * 1000); // 10分钟切换一次月球图片
setInterval(updateTime, 500); // 每500毫秒更新一次时间
</script>
</body>
</html>